J’adore la police « Poppins » et je l’utilise habituellement dans mes projets. Pour concevoir mon site, j’ai utilisé l’outil fonts.google.com pour l’obtenir, ainsi que l’autre police « Space Mono ». Je les ai utilisées et je les ai choisies avec plusieurs graisses différentes. Je les ai importés grâce au lien que le site m’a fourni.
Lorsque j’ai créé la première version du site, j’ai utilisé les outils PageSpeed et Lighthouse pour analyser ses performances. Le score obtenu se situait entre 90 et 92 %. La principale raison de cette baisse du score de 8 à 10 %, était due à l’utilisation des polices que j’avais ajoutées dans le projet.
Au début, j’ai essayé de réduire le nombre de graisse de police, mais cela ne changeait pas beaucoup les résultats. J’ai recherché sur Internet s’il existait de meilleures façons d’importer des polices personnalisées dans le projet, mais je ne trouvais pas de réponse satisfaisante. J’ai commencé à oublier ce problème jusqu’à ce que je trouve une explication sur l’utilisation des polices dans la documentation du site Astro.
Cette page donne plusieurs solutions pour importer des polices personnalisées, l’une d’entre elles utilise l’outil Fontsource. Fontsource est un projet open source qui nous fournit une liste des polices connues. Nous pouvons alors installer celle de notre choix et l’importer en tant que “self-host” dans nos projets.
Par exemple, j’ai installé les deux polices que j’ai mentionnées ci-dessus comme suit :
npm install @fontsource/poppins
npm install @fontsource/space-mono
Ensuite, j’ai ajouté ces polices dans la couche d’en-tête principal (ci-dessous) :
import "@fontsource/poppins";
import "@fontsource/poppins/500.css";
import "@fontsource/poppins/700.css";
import "@fontsource/space-mono";
import "@fontsource/space-mono/700.css";
Bien sûr, le fichier de style contenait déjà les polices utilisées pour chaque balise et chaque classe, il n’était pas nécessaire de le modifier.
Après avoir redéployé le site et checké ses performances avec PageSpeed et Lighthouse, j’ai constaté que le score du site avait atteint 98 et 100 %. Autrement dit, avec ce petit changement dans l’utilisation des polices personnalisées, ces deux outils ont démontré que le score été plus élevé de 8 et 10 %.
J’ai créé un autre projet pour savoir si l’utilisation des polices self-host avait un impact important sur le score du site, au lieu de me servir des polices de fonts.google.com. J’ai utilisé en moyenne 18 polices “Poppins” avec des graisses différentes et j’ai checké par la suite ses performances.

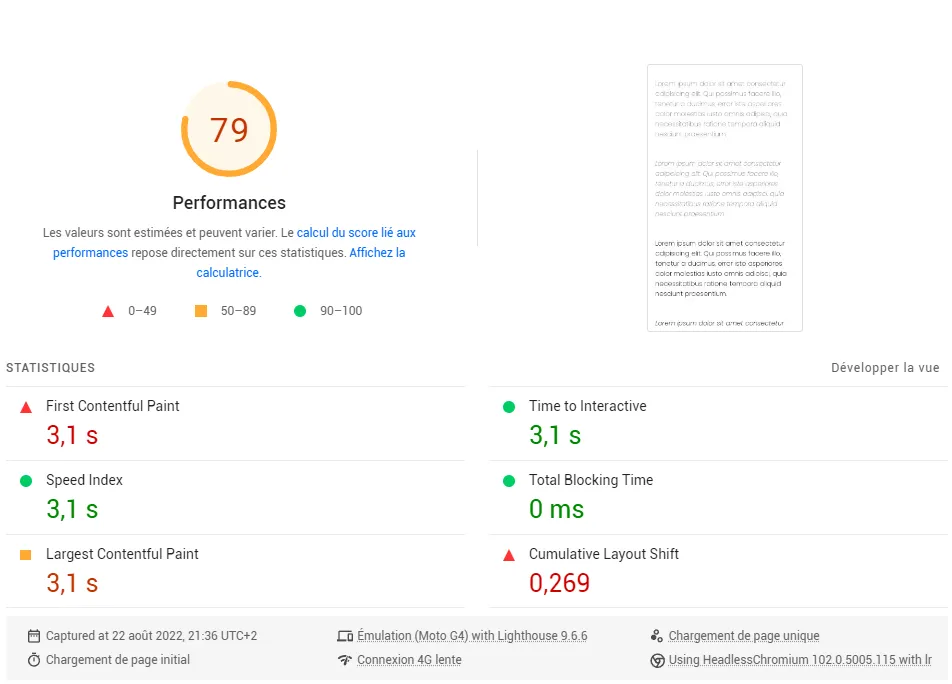
Lorsque j’ai importé des polices par fonts.google.com, le score était de 79%.

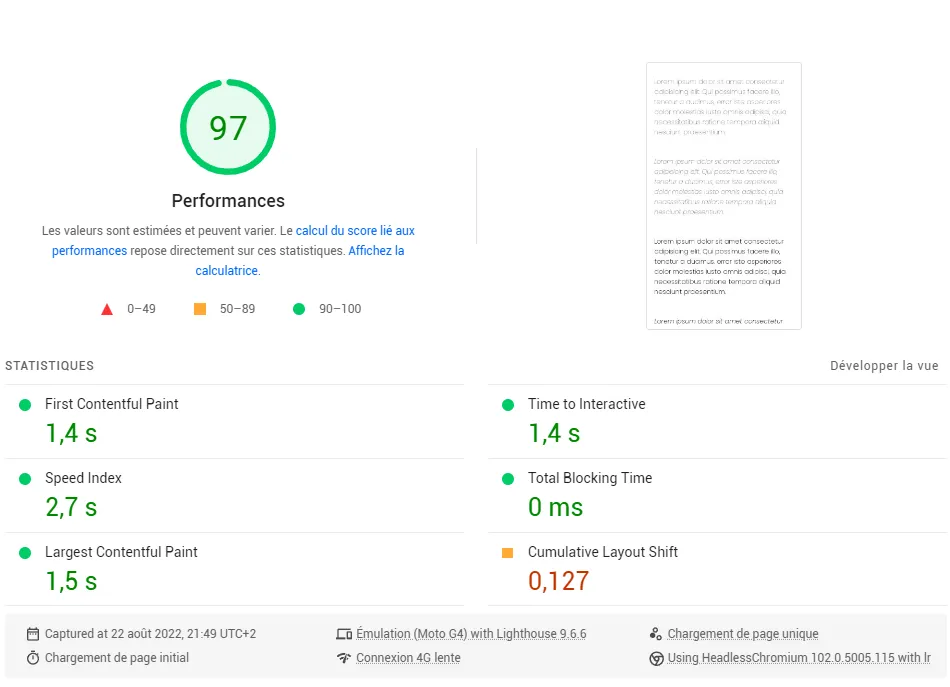
Le score obtenu dans le cas où j’utilisais la police self-host, était entre 94 et 97%, soit une augmentation minimum de 15% de plus que le précédent.

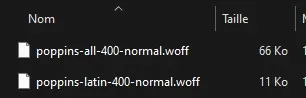
Conclusion : L’un des avantages de l’outil Fontsource est de pouvoir utiliser des polices qui sont dans la gamme des lettres latines, ce qui réduit considérablement la taille des fichiers de police et accélère le chargement du site. Par exemple, pour la police “Poppins”, comme vous pouvez le voir sur l’image ci-dessous, la taille du fichier est d’environ 66 Ko lorsque tous les caractères s’y trouvent, mais seulement 11 Ko dans le domaine des lettres latines.

Il existe sûrement de meilleures solutions d’utiliser des polices personnalisées que je ne connais pas encore, mais je voulais partager cette expérience avec vous.
Bonne journée à tous.
