🔅 Introduction
Bonjour 👋 J’ai commencé le mois d’octobre avec une nouvelle positive : mon résultat du test covid 😕. J’espère que vous ne recevrez jamais de telles nouvelles positives et que vous vous porterez toujours bien. 🤞
📣 L’actualité
✨ ChatGPT peut enfin accéder à Internet en temps réel
Désormais, ChatGPT a accès à Internet et peut lire les données en temps réel ! Dans une déclaration, la société OpenAI affirme que ChatGPT dispose désormais de la capacité de rechercher sur Internet afin de mieux répondre aux questions des utilisateurs.

✨Réduire les coûts en quittant le cloud !!!
DHH a annoncé en septembre qu’il avait décidé de supprimer TypeScript du projet Turbo 8 et sa décision a reçu beaucoup d’attention et de nombreuses personnes ont partagées des opinions différentes. Je ne vais pas le mentionner mais ce que j’ai trouvé intéressant, c’est un autre article dans lequel il annonçait qu’après avoir quitté le cloud, il était capable de réduire drastiquement ses coûts. L’article indique qu’ils ont chutés d’environ 60 %, passant d’environ 180 000 $ par mois à 80 000 $.
🌐https://world.hey.com/dhh/our-cloud-exit-has-already-yielded-1m-year-in-savings-db358dea
✨Mise en différents niveaux des réponses de ChatGPT
Dans la newsletter précédente, j’avais mentionné que la fonctionnalité des “custom instructions” a été ajoutée à ChatGPT, vous permettant ainsi de personnaliser les réponses de ChatGPT. L’une des prompts intéressantes que j’ai remarquées à ce sujet vous permet de définir la quantité d’explications que ChatGPT fournit à votre question. Pour ce faire, cliquez sur votre nom d’utilisateur dans la barre latérale et sélectionnez l’item “custom instructions” dans le menu déroulant. Dans le menu déroulant, ajoutez ce paramètre dans le deuxième champ texte :
Design a user interaction system where they can choose the depth of explanation they desire. The system should have 5 levels, each corresponding to a different detail level. The levels are:
L1: Provide a concise, summarised response.
L2: Offer a brief explanation.
L3: Deliver a moderate and default level of detail.
L4: Present a more detailed answer.
L5: Give an in-depth, step-by-step explanation.
If the user does not specify a level, default to the moderate explanation (L3). Et enfin, enregistrez-le. Maintenant, il vous suffit de placer entre L1 et L5 à la fin de chaque question pour que ChatGPT vous réponde en fonction du niveau
🌐https://twitter.com/sabber_dev/status/1709972776885301727
✨ Photoshop’s journey to the web
Adobe a publié Photoshop sur le web. Bien sûr, de nombreuses fonctionnalités nécessitent un abonnement à ce programme, avec un coût minimum de 24 euros par mois. Il est toutefois très intéressant de savoir que des applications lourdes telles que Photoshop sont actuellement exécutées sur le web. Addy Osmani a mentionné dans un tweet certaines des technologies utilisées pour ce projet.

✨ Affichage de l’utilisation de la mémoire
Dans la nouvelle version de Chrome, une fonctionnalité a été ajoutée pour vous permettre de voir la quantité de mémoire RAM utilisée par chaque onglet en survolant cet onglet. Pour activer cette fonctionnalité, rendez-vous à l’adresse suivante:
🌐 chrome://flags/#memory-saver-memory-usage-in-hovercards

✨ Prix Nobel
La semaine dernière, nous avons eu les noms des lauréats des prix Nobel dans divers domaines.
✅ Liens utiles
💠 Technologie:
6 Must-Know Docker Compose Tips:
🌐https://blog.pradumnasaraf.dev/docker-compose-tips
Les 40+ meilleurs outils SEO de 2023 (pour WordPress et au-delà):
🌐https://torquemag.io/2023/10/best-seo-tools
Pi.ai est un outil d’intelligence artificielle intéressant qui vous offre des services en tant qu’assistant. Par exemple, j’utilise cette intelligence artificielle pour converser en anglais, ce qui pourrait également vous intéresser:
💠 Programmation:
Depuis 1995, date de publication de la première version de PHP, beaucoup de gens disent que PHP est mort et qu’un autre langage l’a remplacé, mais depuis près de trente ans, ce langage est toujours vivant et continue son chemin avec force. Cet article montre où se trouve actuellement PHP et cela pourrait vous intéresser.
🌐https://timotijhof.net/posts/2023/an-internet-of-php
Un article intéressant sur le contrôle total de la priorité de téléchargement dans vos pages html. (Get All That Network Activity Under Control with Priority Hints):
🌐https://www.macarthur.me/posts/priority-hints
Si vous désirez créer rapidement une charte graphique (couleur et police) pour vos projets. Ce site vous aidera:
🌐https://www.realtimecolors.com
Modern CSS Reset
Is Your Code Slow?: Avoid These 19 Common JavaScript and Node.js Mistakes
🌐https://hackernoon.com/is-your-code-slow-avoid-these-19-common-javascript-and-nodejs-mistakes
Générer du code d’animation personnalisé pour CSS.
10 Modern CSS Layouts With One Line
🌐https://1linelayouts.glitch.me
💠 UI et UX:
Création d’un système de typographie sur Figma
🌐https://uxplanet.org/creating-a-typography-system-in-figma-9aff3da21228
Belle inspiration de conception de sites Web
🙉 Quoi de neuf sur GitHub ?
Liste de plateformes gratuites SaaS, PaaS, Docker, DNS, logiciels distants, gestion d’équipe, modèles de langage, API gratuites et bien plus encore:
🌐https://github.com/ripienaar/free-for-dev
🆕 Mises à jour
📦Next.js 13.5
Le mois dernier, la version 13.5 de Next.JS a été publiée et les fonctionnalités les plus importantes de cette nouvelle version sont les suivantes :
- 22% faster local server startup: Iterate faster with the App & Pages Router
- 29% faster HMR (Fast Refresh): For faster iterations when saving changes
- 40% less memory usage: Measured when running next start
- Optimized Package Imports: Faster updates when using popular icon and component libraries
- next/image Improvements:
, art direction, and dark mode support - And over 438 bugs patched!
- HTTPS support for development: next dev —experimental-https 😳
🌐https://nextjs.org/blog/next-13-5
▶️ YouTube
The Best React State Management Solution Has Been There All Along:
🌐https://youtu.be/oZZEI23Ri6E?si=YA7bxRgnDkHrQhdv
J’ai vu un article sur le site freecodecamp qui traite du même sujet, et vous pouvez également lire cet article:
🌐https://www.freecodecamp.org/news/how-to-use-urls-for-state-management-in-react
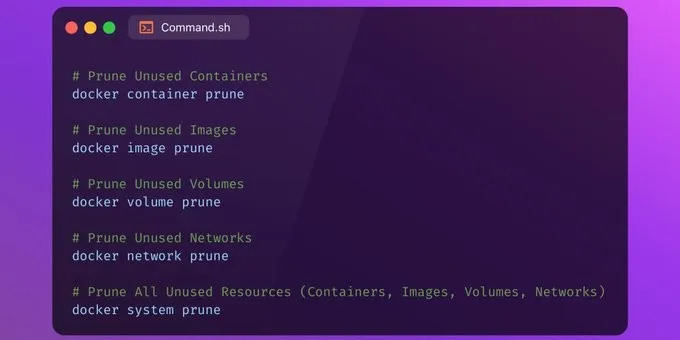
📋 Antisèche

🌐https://dev.to/theramoliya/prune-unused-resources-in-docker-4ie1
😅 Humour

🌐https://x.com/leeerob/status/1707443239630835805
Au revoir !
