Une idée pour attribuer des styles d’ombre aux éléments dans la conception Web
Note
En conception Web, différentes méthodes permettent d’appliquer un style d’ombre aux éléments, et celle-ci en fait partie. Elle vous aidera à mieux comprendre comment attribuer des styles d’ombre aux éléments de vos projets. Avec cette méthode, nous nous inspirons de la nature, des lois de la physique et les utilisons pour créer des ombres dans nos conceptions web.
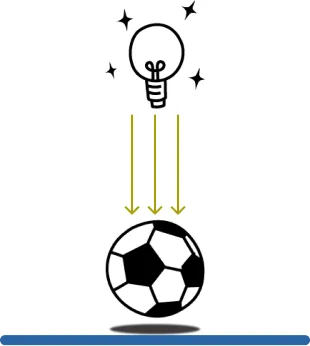
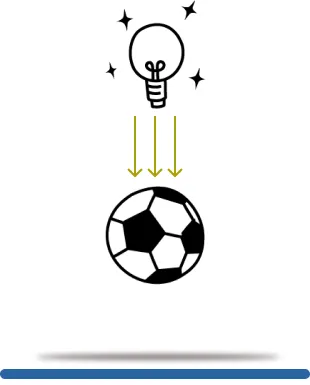
Imaginez que vous avez une source de lumière, un objet et une surface.

Si l’objet est légèrement éloigné de la surface, une ombre sombre se forme, avec une extension minimale sur la surface. La forme de l’ombre reste nette.

Au fur et à mesure que l’objet s’éloigne de la surface, l’obscurité de l’ombre diminue, et celle-ci s’étend sur la surface, perdant ainsi sa netteté.

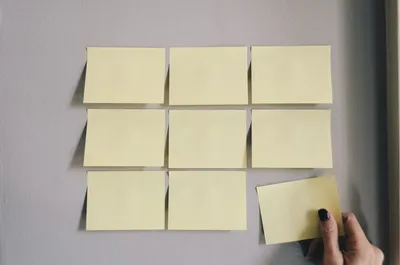
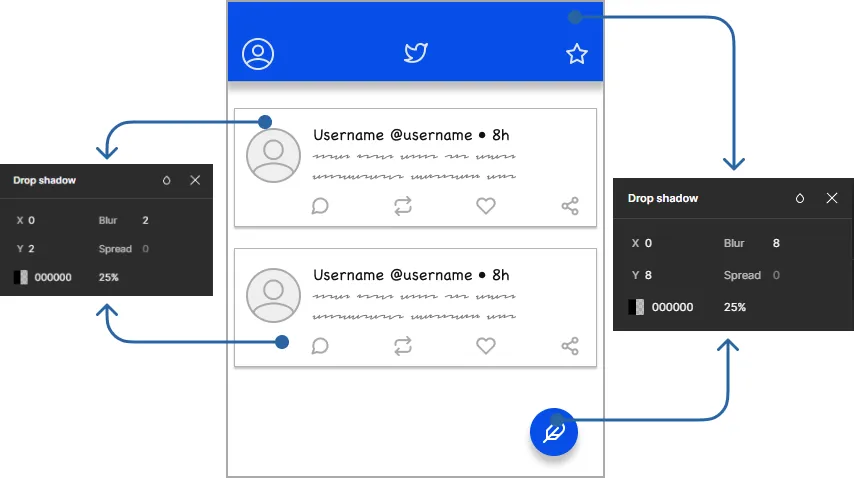
Voyons comment appliquer un style d’ombre aux éléments de cette page que vous visualisez ci-dessous en utilisant ces règles simples.

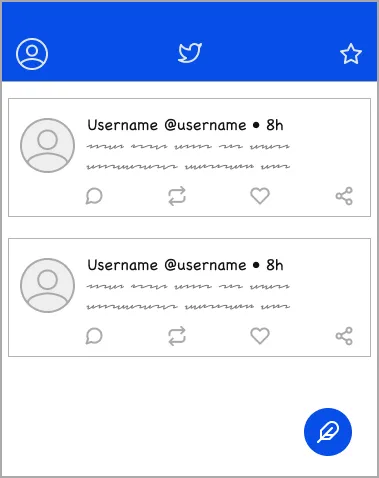
D’après notre expérience et les ombres des éléments, nous pouvons deviner que cette page comporte au moins deux couches et lors du défilement, des cartes sont placées sous la navbar et le bouton FAB:
- Couche inférieure : Cartes.
- Couche supérieure : Bouton FAB et Navbar (Header).

En plus de la distance entre l’objet et la surface, d’autres éléments tels que la présence de plusieurs sources lumineuses, l’angle de rayonnement, la taille, ainsi que l’intensité lumineuse, peuvent également être pris en compte. Ces aspects ne sont cependant pas mentionnés dans cet article.