Atelier Gohin
Date
Temps de lecture
2 minutes
Introduction du projet :
Atelier GOHIN est une boutique en ligne créé dans le cadre d’un projet de bénévolat. La première version du site avait pour objectif d’afficher et de permettre la vente des produits fabriqués par l’Atelier. Suite à l’arrêt de son activité, la boutique n’avait plus lieu d’avoir cette fonctionnalité et une seconde version a donc été créé pour conserver une trace pour mon projet personnel.
Lien: https://atelier-site.vercel.app/
Les utilisateurs :
- Administrateur :
- Version 1 : Gère l’ensemble du site et publie les produits à vendre.
- Version 2 : L’utilisateur n’existe plus.
- Visiteur : Personne de passage qui consulte les produits, effectue des filtres, etc…
Description de l’application :
En vue de la réalisation des objectifs, les principales fonctionnalités sont les suivantes :
- Des pages : Accueil, Explorer, Produit, À Propos, Contact, FAQ
- Des filtres : Pour afficher des produits par leurs types.
Sitemap :
-
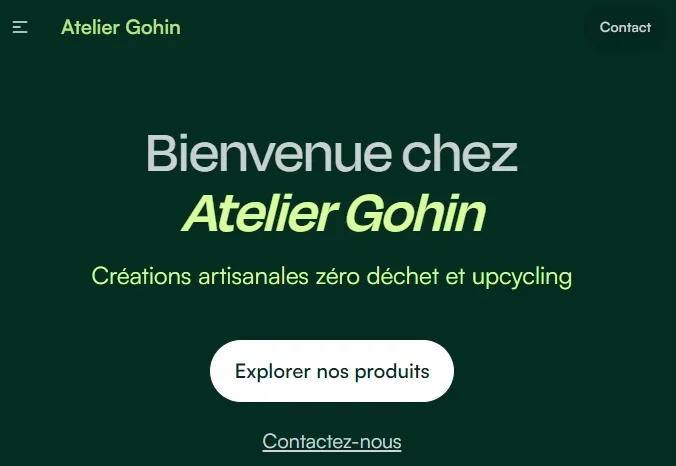
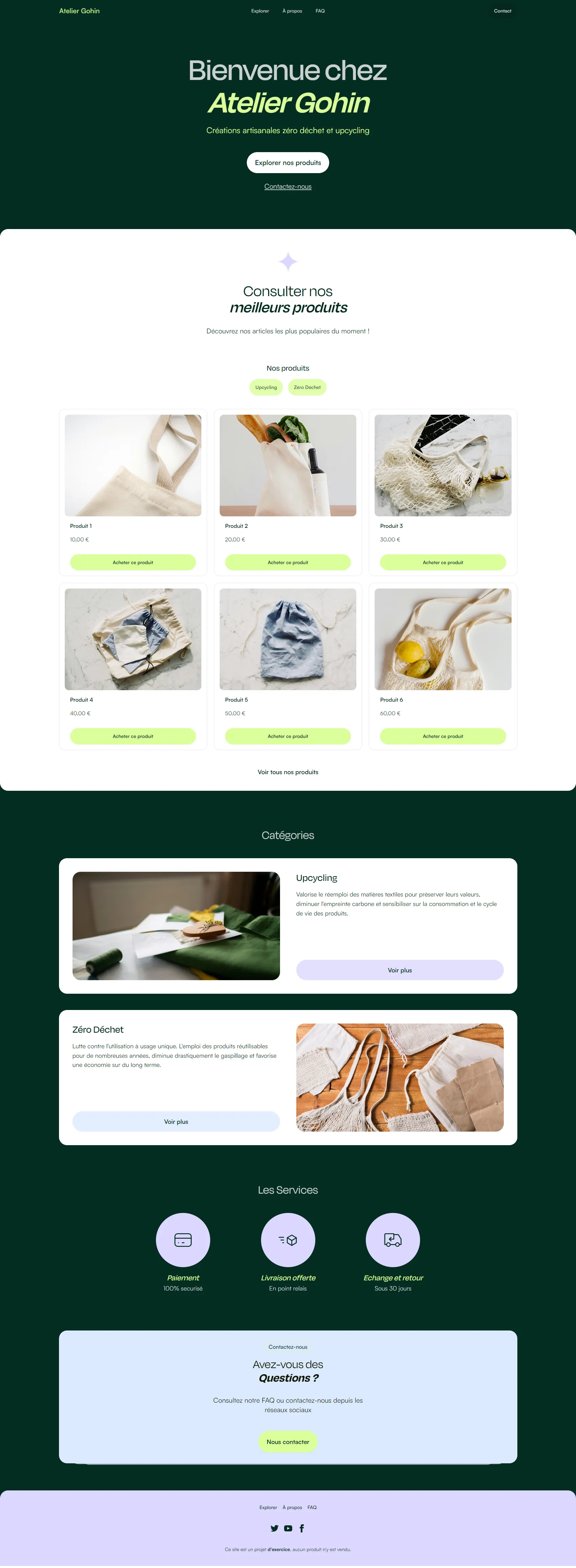
Page Accueil : Une section Hero avec un titre, une description, deux boutons (lien vers les pages “explorer” et “contact”), une section “produits” (afficher les produits les plus populaires et filtrage par type de produit), une section “catégories” (description des différents types de produits), une section “Les Services”, une section “contact” avec un bouton (lien vers la page “contact”).
-
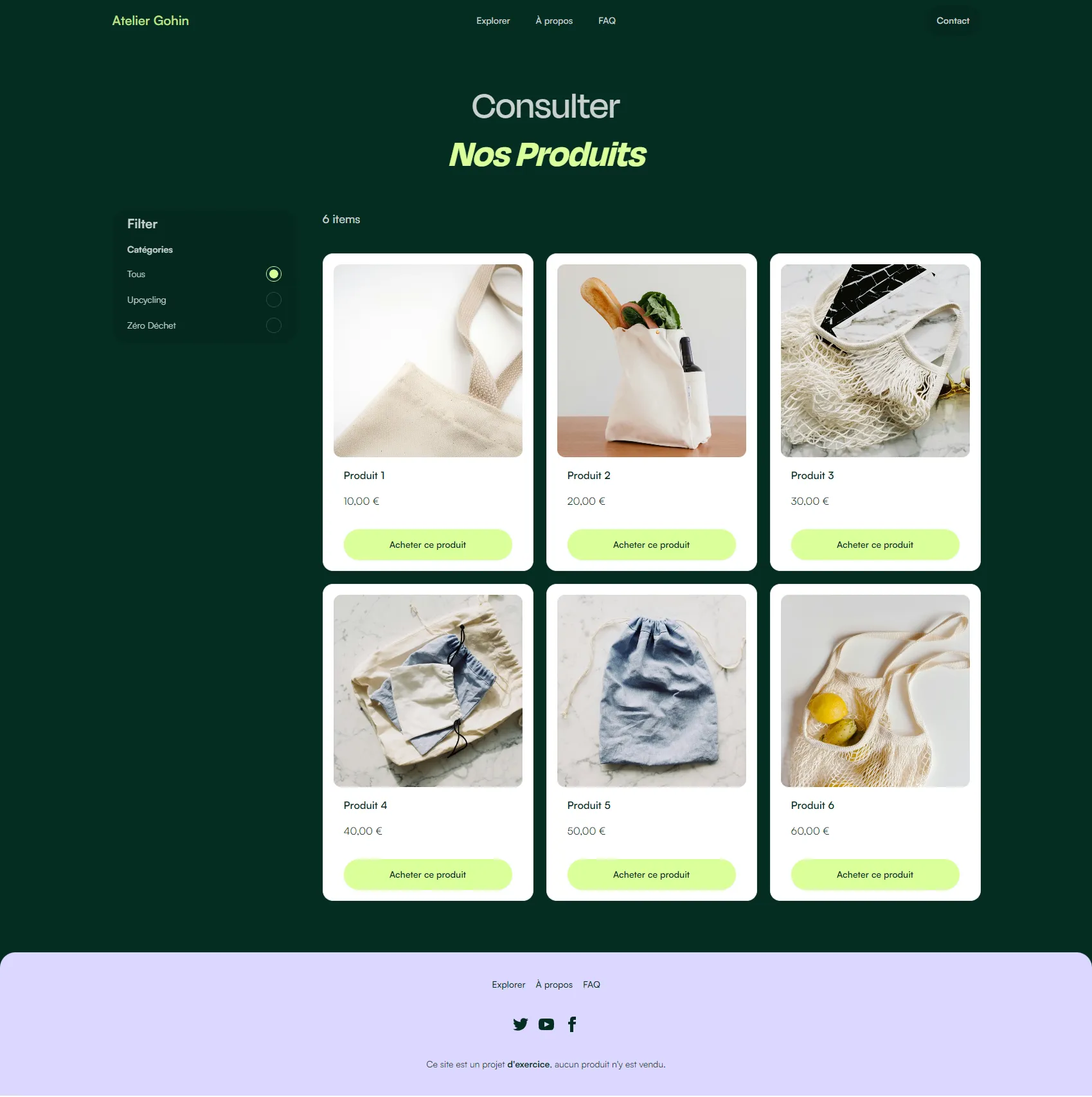
Page Explorer : Pour afficher tous les produits du site, filtrer les produits par type de catégories
-
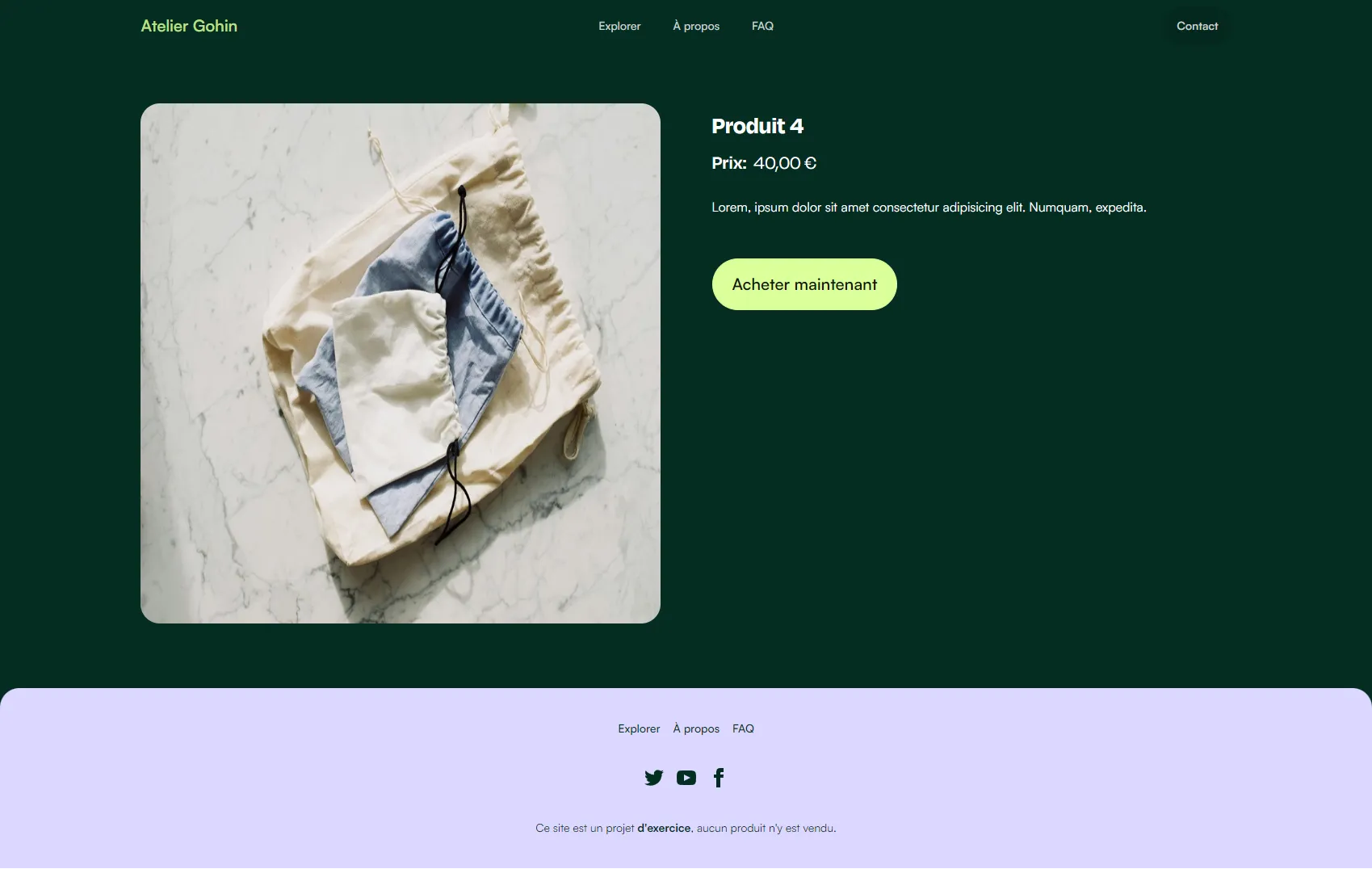
Page Produit : Pour afficher les détails d’un produit
-
Page À propos : Pour décrire les activités de l’Atelier
-
Page Contact : Pour contacter l’Atelier
-
Page FAQ : Pour afficher les questions/réponses les plus fréquentes
Technologies principalement utilisées :
- Front-End : Astro, Vue
- Back-End : Astro db, drizzle (ORM)
- Base de données : SQLite
- Mise en Production : Vercel
- GitHub pour le suivi du projet
- Framework TailwindCSS and DaisyUI pour créer l’apparence du site et pour le responsive
- Le logiciel Visual Studio code
Capture d’écrans des pages :



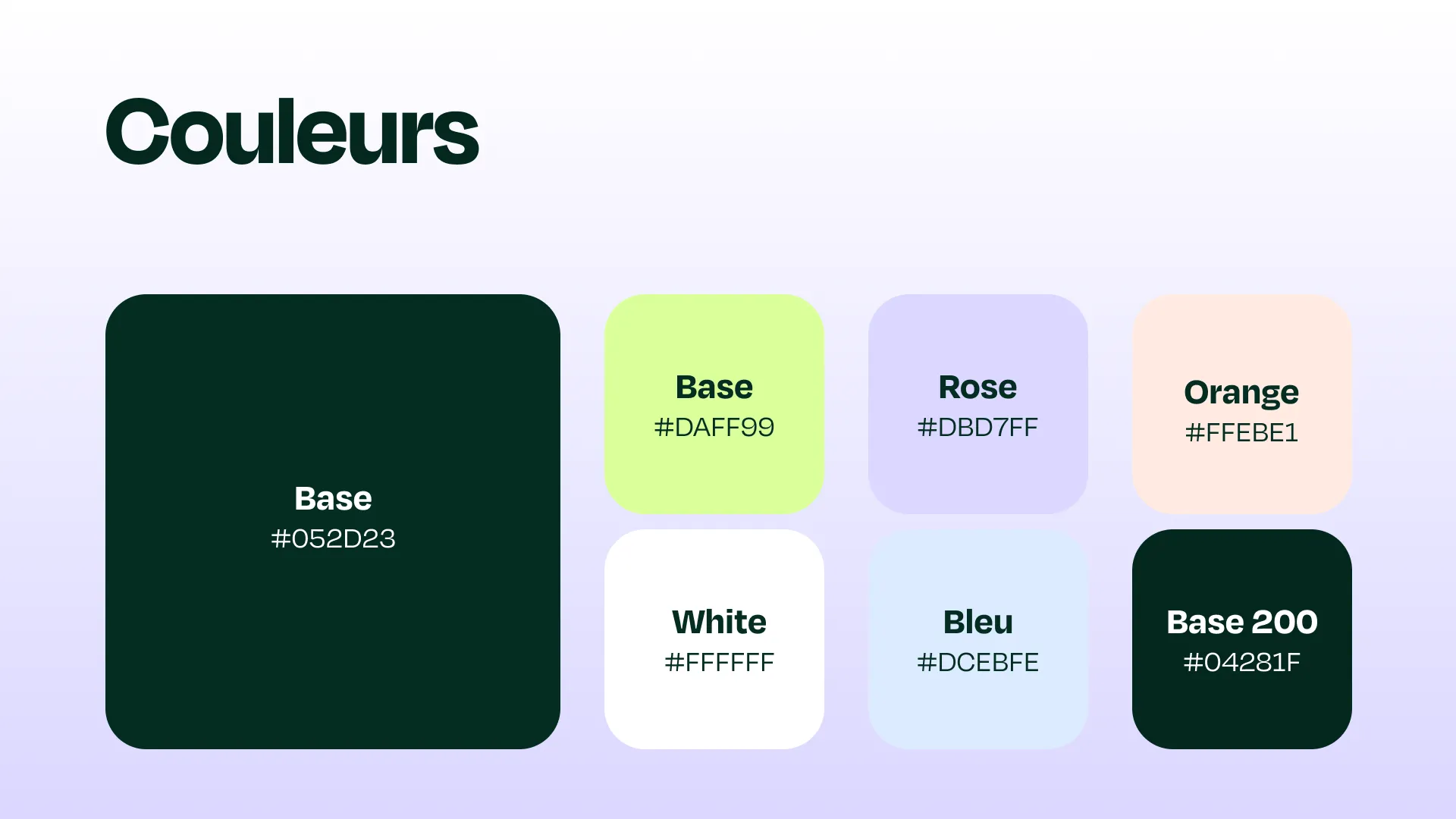
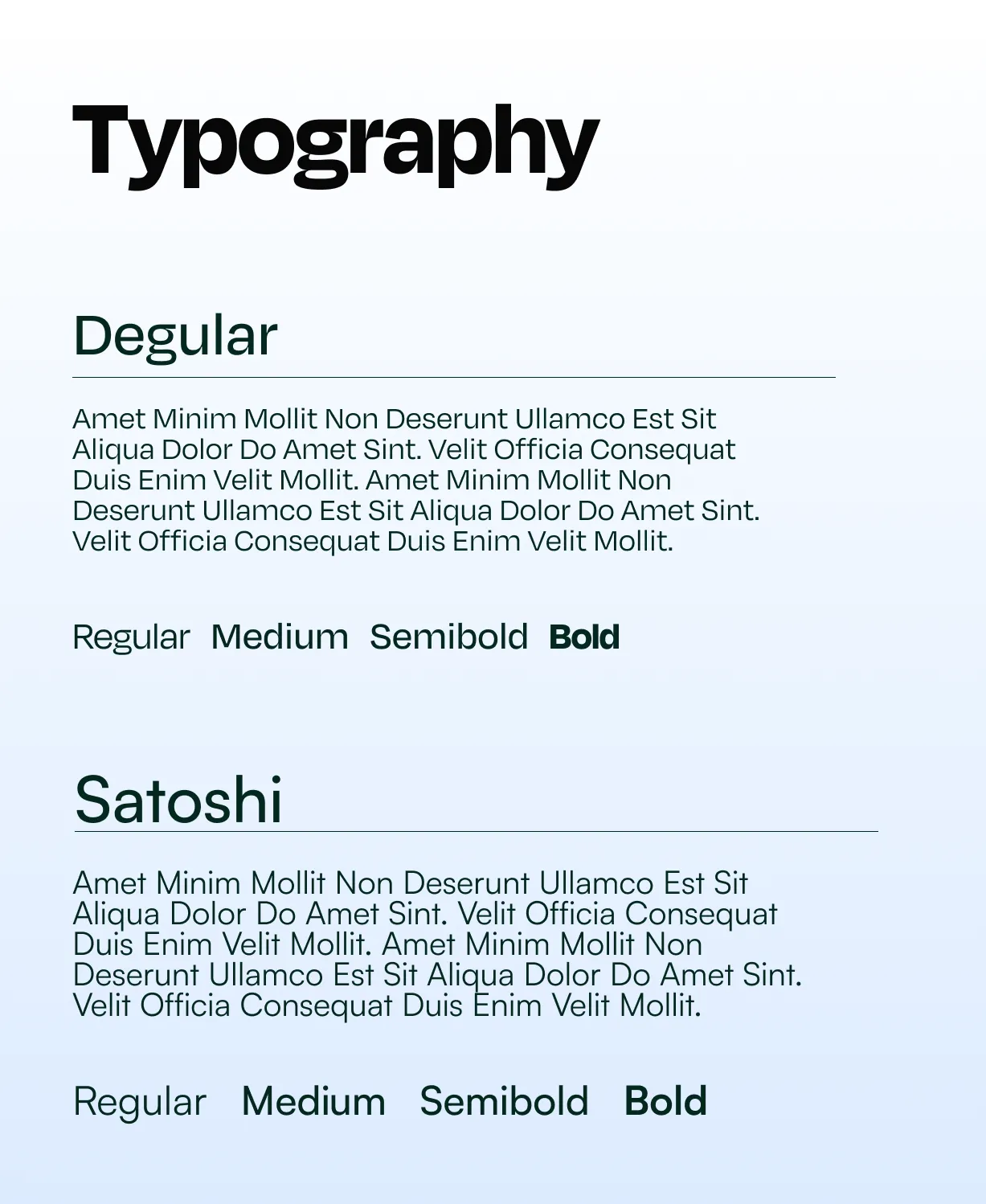
Chartes graphiques :


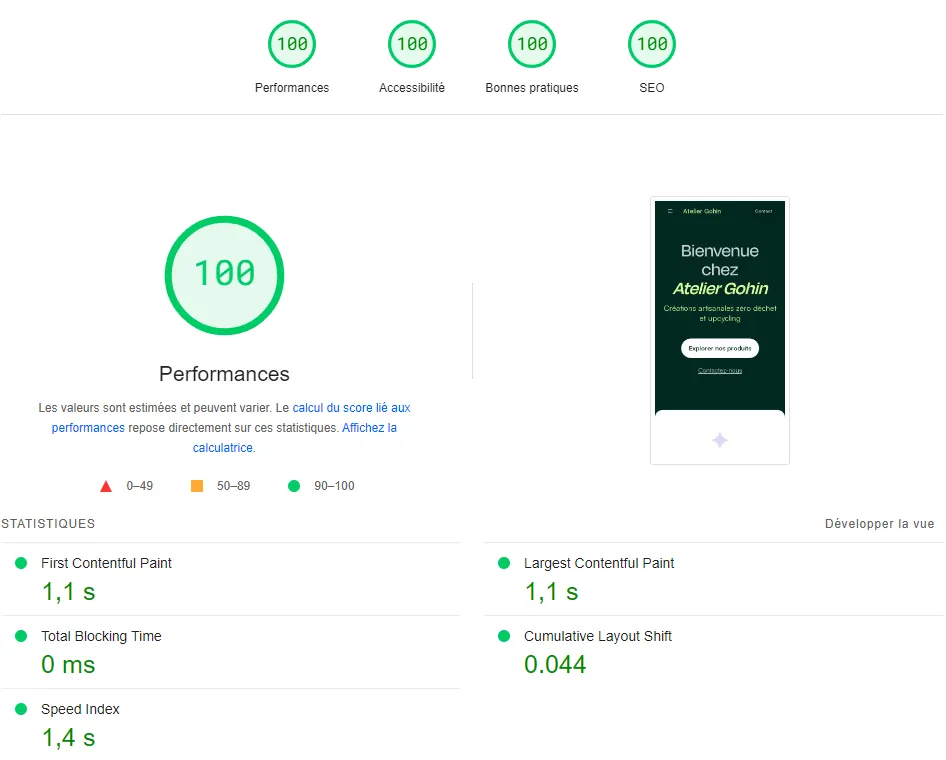
Performance :